How React’s intelligent routing ensures the customer always gets the right answer
One of the biggest headaches in modern customer service is making sure the customer gets assigned to an agent with relevant knowledge. Tech support shouldn’t be bogged down with tickets concerning shipping, while questions from potential customers should be handled by the sales team.
Right now, there are two mainstream approaches to solving this problem. The first one involves a manager manually assigning tickets to relevant agents. The other is much simpler – simply dump every incoming message into a single queue and hope that the customer service team sorts itself out, so to speak.
Both of these approaches have their own major downsides. Depending on a single manager to route each enquiry introduces several pain points: firstly, it wastes time. Questions hang in limbo until they are assigned to an agent. The manager also has to spend additional time ensuring agents aren’t overloaded with tasks instead of focusing on more important tasks.
On the other hand, listing everything in a single, shared queue is a sure-fire recipe for disaster. Surely you’ve heard the old adage: if something belongs to everyone, it belongs to nobody. Inevitably, some enquiries will fall through the cracks and go unanswered. That, of course, can lead to a bad reputation and further problems down the line.
Seems like we’re stuck between a rock and a hard place.
Or we would be – if we didn’t include a fancy Smart Routing feature in SentiOne React. We just like solving impossible problems.
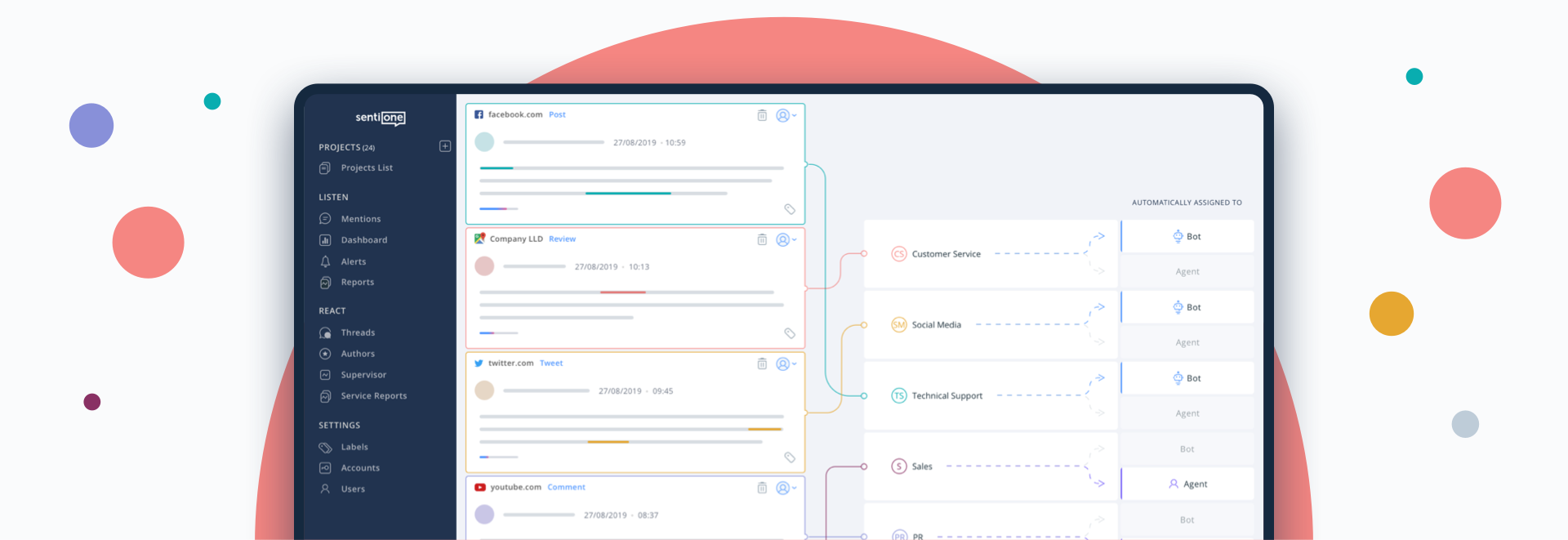
The way Smart Routing works is quite simple, really – each project contains a routing table full of rules based on keywords. The system is then able to assign tickets to the relevant agent, provided they are online. This approach ensures no enquiry goes unanswered – and since all of this takes place almost instantly, the customer gets their answer almost instantly. This allows you to achieve an unprecedented level of customer service satisfaction.
Creating a routing table is simple: the queue consists of projects, which have teams of agents assigned to them. Each project can be defined through a series of keywords. Imagine that we’re going to create a “Technical Support” project. Let’s start small and by only including a single keyword: “not working”. Any time a message with that keyword comes in, it’s going to automatically be assigned to the first available agent within the project.
So far, so good, right? Each project can include multiple keywords and advanced routing rules. When designing React, ease of use was our main priority. That’s why creating routing tables is always easy – whether you’re only managing two communication channels or running a massive, multilingual customer service department.
Once you’ve let our smart routing feature help you organize your customer service pipeline, take a look at the other features included in the tool. The Supervisor Panel will ensure nothing escapes your attention, while our omnichannel integration allows your customers to use any communications channel to reach you.